
minimaJake v1.4.0 release notes
This release primarily adds automatic .webp banner generation & displaying, drastically reducing the page size / load time and contributing to a 100/100 Lighthouse score!
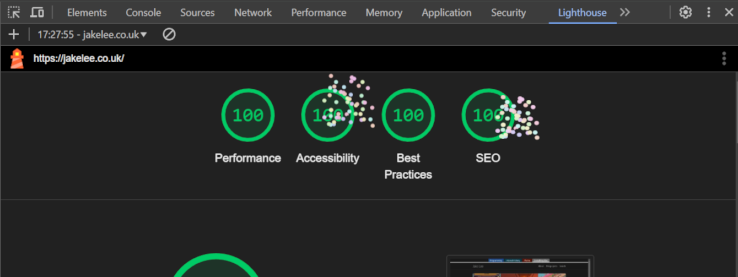
Lighthouse
First up, the effect of the 3 changes detailed in this post:
| Metric | Old | New |
| Lighthouse score | 94/89/100/100 | 100/100/100/100 |
| Transferred data for “Everything Else” site | 7.8mb | 960kb |
Unsurprisingly, reducing the page size by 85% (without any changes to loading strategy etc) makes Lighthouse very happy:
Webp generation
The jekyll-webp plugin is used to generate banners placed inside /assets/images/banners, then webp.html is used to load this more modern image format if it exists.
I suspect there are further optimisations here (e.g. automatic thumbnail generation), but the automatic webp conversion & alt text is pretty nice!
This currently isn’t supported for images within posts, but it shouldn’t be too tricky as a next step.
Nav bar
A dark overlay has been added to non-current sites, with a gradient for current. This improves the colour contrast for accessibility, whilst still emphasising the currently selected site.
Banner size
Alongside the webp changes, accessibility changes, and cache changes, I also figured out the correct way to create banner images, a few years too late…
Previously I’d take a screenshot, then resize it to 1480px wide using Windows PowerToys’ Image Resizer, as this gave “sharp” effects when resized down to the displayed size (incorrectly assumed 740px).
Resizing to my (assumed) display size myself with this tool resulted in blurry results, so I was relying on Chrome’s resizing instead. This resulted in sending unnecessarily large files to every single user completely pointlessly!
However, whilst working on the webp conversion I realised 2 things:
- The display width is actually 738px.
- I need to resize with an interpolation of “Nearest Neighbour”, like I do with pixel art assets, to achieve the desired “sharp” effect. Paint.NET can do this easily!
- If I control the resizing strategy, I can make smarter decisions (e.g. this post uses “Smoother” as the banner includes circles).
So yeah, banner images will now be generated at 738px, drastically reducing the file size even before the .webp conversion. I feel a little guilty for doing this a few years too late, oops.