
minimaJake v1.1.0 release notes
This release adds a big new feature: Calendars!
Using the original basic (and Russian) code for dynamically displaying a month’s days and signifying some have events, a complex calendar is now possible.
To add to a site using minimaJake, just include this on any page (example):
{% include custom/calendar.md %}
There is a live example on this site with sample data, give it a look! Intended for my internet history site, the key features are:
Dark mode & responsive support
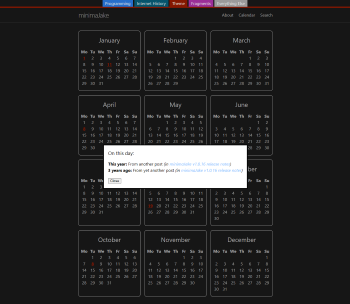
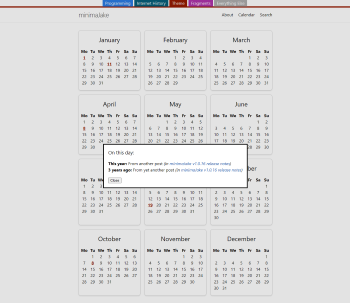
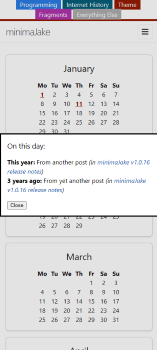
It looks pretty good in both light and dark mode, with the number of columns responding to screen width, and the clickable days using the site’s accent colour:
| Dark | Light | Mobile |
|---|---|---|
 |
 |
 |
I’ll likely tidy up the code & UI a bit eventually, but it’s definitely good enough for now!
Automatically populated
Using a dates array defined in any post’s front matter, events are collated and used to populate an events string that is attached to the day’s data-events field.
The dates format is intentionally simple, so that it can be extended with additional metadata if required. For now, just a date and title is enough.
dates:
- { date: "2024-01-01", title: "First Jan event" }
- { date: "2018-04-08", title: "An event from April 2018" }
- {
date: "2020-08-19",
title: "August event with a long name that goes on and on",
}
- { date: "2024-10-08", title: "Calendars released in minimaJake v1.1.0!" }
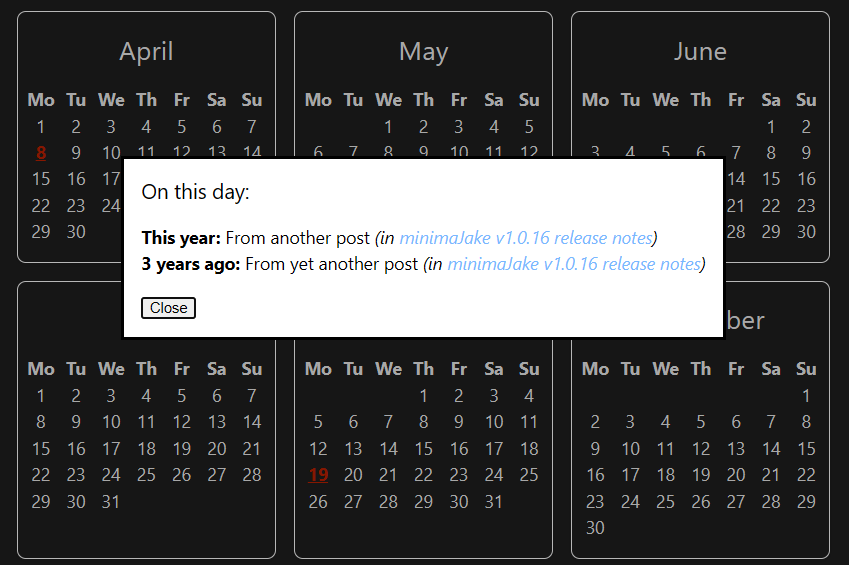
Info dialog
Firstly, the “years ago” is calculated based on the stated date. Then, the event’s information is displayed along with a link to the original post.
This uses an HTML dialog, meaning almost no JavaScript is required. All that’s needed is setting a click event on each event day, that sets the dialog’s contents and makes it visible. That’s it!
eventDays.forEach((day) => {
day.addEventListener("click", function () {
eventContent.innerHTML =
"<h3>On this day:</h3>" + this.getAttribute("data-events");
dialog.showModal();
});
});
Even the close button uses plain old HTML, thanks to a neat feature of dialogs:
<dialog id="eventDialog">
<p id="eventContent"></p>
<form method="dialog">
<button autofocus>Close</button>
</form>
</dialog>
I’ll likely do a longer write-up on my programming blog once it’s properly released, let me know if you want any extra features!